Fotos: 01 × 02 × 03 × 04 × 05 × 06
Fundo Transparente Para Header - Créditos: Cantinho do PhotoScape
Fundo - Créditos: Cantinho do PhotoScape
Ponto de Luz verde - Créditos: Cantinho do PhotoScape
Editando as fotos
01. Abra seu PhotoScape,vá em menu e clique em Nova Foto e siga:
Largura: 362
Altura: 140
Cor: preta
02. Mude para a aba Objeto e vá em:• Fotografia → Foto.. e abra a Foto 01 e ajuste no fundo, feito isso clique no botão Foto+Objeto e marque a opção Combine sua Foto com Objeto.
Clique em Salvar → Salvar Como e salve-o com o nome de Icon 01 e salve em formato PNG.
*Repita o processo com a foto 02 e 03.
01. Abra o fundo transparente e clique em Símbolos e selecione este simbolo:
• Fotografia → Foto.. e abra a Foto 01 e coloque do lado do simbolo,assim:
Clique no botão Foto+Objeto e marque a segunda Opção.
02. Mude para a aba Tools e clique em Clone Stamp, dê um clique na foto do Billie e arraste o mouse para o meio do simbolo e dê um clique,assim:
Abra o fundo Fundo Transparente Para Header e vá em:
• Fotografia → Foto.. e abra o Icon que acabamos de salvar,clique no botão duplicar e vá abrindo e formando um simbolo grande,assim:
Clique no botão Foto+Objeto.
• Fotografia → Foto.. e abra o ponto de luz verde,automaticamente abrirá uma janela chamada Foto, mude a opacidade para 179 e coloque-o no meio do simbolo.
Clique no botão Foto+Objeto e salve-a.
03. Abra o Icon e mude para a aba Inicio e vá em:
• Brilho,Cor → Colorir e siga:
• Fotografia → Foto.. e abra o Icon e coloque em cima do ponto de luz verde,assim:
Feito isso clique no botão Foto+Objeto. Em seguida salve-a.
• Fotografia → Foto.. e abra a Foto 04 e ajuste no fundo, feito isso clique no botão Foto+Objeto e marque a opção Combine sua Foto com Objeto.
Agora aplique o efeito Preto & Branco estilo Photoshop, clique aqui para ver o tutorial.
Depois de aplicar o efeito, e.
Vá novamente em menu e clique em Nova Foto e siga:
• Fotografia → Foto.. e abra a Foto 06 e ajuste no fundo, feito isso clique no botão Foto+Objeto e marque a opção Combine sua Foto com Objeto.
Em seguida salve no formato PNG com o nome Goodbye
• Fotografia → Foto.. e abra o Welcome e coloque no começo da lateral.
Clique na Ferramenta de Texto ou "T" e escreva "Welcome" com a fonte Kravitz,e coloque acima da Foto.
Em seguida clique no botão Foto+Objeto.
Clique na Ferramenta de Texto ou "T" e escreva as boas vindas e coloque de baixo da foto.
Em seguida clique no botão Foto+Objeto.
Clique no modo caixa, clique na caixa de cor → More Colors.. e ajuste assim:
Agora faça uma caixa retangular em baixo da foto, assim:
Essa caixa vai ser o menu do seu blog,clique no botão duplicar e coloque quantas caixas for necessárias
*recomendo colocar 4 ou 6 no máximo.
• Fotografia → Foto.. e abra o Goodbye e coloque em baixo.
Clique na Ferramenta de Texto ou "T" e escreva "Goodbye" com a fonte Kravitz,e coloque acima da Foto.
Em seguida clique no botão Foto+Objeto.
Clique na Ferramenta de Texto ou "T" e escreva em cada caixa um botão, assim:
FONTES USADAS:
Kravitz
Champagne & Limousines
Mapeando a Imagem
clique na imagem para ampliar.
e agora vá pintando o simbolo até a foto do Billie ficar completa no simbolo, ficará assim:
clique na imagem para ampliar.
Em seguida mude para a aba Cortar e corte apenas o simbolo e salve-a com o nome Icon.Abra o fundo Fundo Transparente Para Header e vá em:
• Fotografia → Foto.. e abra o Icon que acabamos de salvar,clique no botão duplicar e vá abrindo e formando um simbolo grande,assim:
• Fotografia → Foto.. e abra o ponto de luz verde,automaticamente abrirá uma janela chamada Foto, mude a opacidade para 179 e coloque-o no meio do simbolo.
Clique no botão Foto+Objeto e salve-a.
03. Abra o Icon e mude para a aba Inicio e vá em:
• Brilho,Cor → Colorir e siga:
Salve-a e abra novamente a Fundo Transparente Para Header que nós acabamos de editar.
Mude para a aba Objeto e vá em:• Fotografia → Foto.. e abra o Icon e coloque em cima do ponto de luz verde,assim:
Montando a Header
01. Abra o Fundo e vá em:
• Fotografia → Foto.. e abra a os Icons e coloque um de baixo do outro na lateral esquerda,assim:
• Fotografia → Foto.. e abra o Simbolo que nós acabamos de criar, aumente o tamanho e coloque-o ao lado dos icons,assim:
• Fotografia → Foto.. e abra foto 01,automaticamente abrirá uma janela chamada Foto, mude a opacidade para 97 e coloque-o no meio do simbolo.
Em seguida clique no botão Foto+Objeto.
Clique na Ferramenta de Texto ou "T" e escreva o nome do seu blog com a fonte Champagne & Limousines no lado direito da Header
Clique novamente na Ferramenta de Texto e agora coloque as redes sociais com a fonte Social Icon.
Em seguida clique no botão Foto+Objeto e mude para a aba Cortar e corte a Header assim:
Salve-a.
01. Abra seu PhotoScape,vá em menu e clique em Nova Foto e siga:
Largura: 304
Altura: 150
Cor: preta
02. Mude para a aba Objeto e vá em:• Fotografia → Foto.. e abra a Foto 04 e ajuste no fundo, feito isso clique no botão Foto+Objeto e marque a opção Combine sua Foto com Objeto.
Agora aplique o efeito Preto & Branco estilo Photoshop, clique aqui para ver o tutorial.
Depois de aplicar o efeito, e.
Vá novamente em menu e clique em Nova Foto e siga:
Largura: 304
Altura: 150
Cor: preta
02. Mude para a aba Objeto e vá em:• Fotografia → Foto.. e abra a Foto 06 e ajuste no fundo, feito isso clique no botão Foto+Objeto e marque a opção Combine sua Foto com Objeto.
Em seguida salve no formato PNG com o nome Goodbye
Criando a Lateral do Layout
01. Abra seu PhotoScape,vá em menu e clique em Nova Foto e siga:
Largura: 323
Altura: 630
Cor: Cinza Escuro
02. Mude para a aba Objeto e vá em:• Fotografia → Foto.. e abra o Welcome e coloque no começo da lateral.
Clique na Ferramenta de Texto ou "T" e escreva "Welcome" com a fonte Kravitz,e coloque acima da Foto.
Em seguida clique no botão Foto+Objeto.
Clique na Ferramenta de Texto ou "T" e escreva as boas vindas e coloque de baixo da foto.
Em seguida clique no botão Foto+Objeto.
Clique no modo caixa, clique na caixa de cor → More Colors.. e ajuste assim:
Agora faça uma caixa retangular em baixo da foto, assim:
Essa caixa vai ser o menu do seu blog,clique no botão duplicar e coloque quantas caixas for necessárias
*recomendo colocar 4 ou 6 no máximo.
• Fotografia → Foto.. e abra o Goodbye e coloque em baixo.
Clique na Ferramenta de Texto ou "T" e escreva "Goodbye" com a fonte Kravitz,e coloque acima da Foto.
Em seguida clique no botão Foto+Objeto.
Clique na Ferramenta de Texto ou "T" e escreva em cada caixa um botão, assim:
Clique na Ferramenta de Texto ou "T" e escreva seu texto despedindo e colocando os créditos do Layout com a fonte Champagne Limousines em baixo da foto.
Em seguida clique no botão Foto+Objeto.FONTES USADAS:
Kravitz
Champagne & Limousines
Mapeando a Imagem
Antes de colocar a imagem no blog nós precisamos mapear a imagem,isto é,colocar os links para as pessoas clicarem nos botões da barra.
01. Acesse o site http://www.image-maps.com/
02. Assim que abrir,clique em Browse For File:
Procure e abra a Parte 01 e clique em Start Maping. Em seguida depois de carregar,vai aparecer a Parte 01,clique em click to continue (está acima da imagem)
03. Vai aparecer a Parte 01,clique com o botão direito sobre a imagem e clique em Create Rect:
E agora arraste o quadrado e ajuste ele no primeiro botão, o Inicio e ajuste assim:
Faça o mesmo com os outros botões "Menu,F.A.Q,.. e os botões das redes sociais".
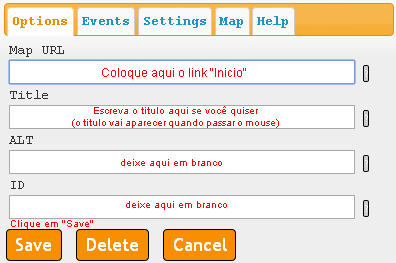
Quando terminar de mapear,clique com o botão direito do seu mouse em cima da imagem e clique em Get Code. Vai abrir uma janela,clique em HTML Code:
Lá em baixo vai ter uma caixa escrito HTML Image Map Code,dê um clique na caixa e pressione Ctr+A para selecionar o código todo,pressione Ctrl+C para copiar o Código.
* Um obrigado especial para o blog Menina Nerd,foi lá que aprendi a mapear imagens :)
Colocando a barra lateral no blog
Acesse seu painel (blogger.com) e vá em Layout. Em seguida vai aparecer o Layout do seu blog, eu não sei como está o Layout de vocês, mas no lado esquerdo ou direito vai um quadrado escrito "Adicionar Gadget"
no meu caso está no lado esquerdo:
Depois de ter clicado em Adicionar Gadget vai aparecer uma lista,desça e procure por "HTML/Javascript e clique nele. Após ter clicado, vai abrir uma pequena janela,deixe o titulo em branco e clique na caixa de Conteúdo e pressione Ctrl+V e clique em Salvar.
O fundo do blogger e o modelo você pode mudar clicando em Modelo,está abaixo de Layout na lateral esquerda, clique em Personalizar e ajuste como quiser.
Pronto!
• Todos os créditos a Cantinho do PhotoScape.
Não retire sem a permissão da ADM deste blog.

















Olá! Eu tenho um fan blog e eu gostaria da retirar este modelo. Como faço?
ResponderExcluirO Mundo De Fallen, infelizmente não sei disponibilizar modelos para download então eu ensino a criar
ExcluirEm breve vou tentar a aprender a disponibilizar Layouts aqui.
* Pfvr, amo Fallen ♥
Eu não estou conseguindo mapear a minha imagem.O que eu faço???
ResponderExcluirIsadora, eu posso tentar te ajudar.. qual parte que você não consegue?
ExcluirComo eu coloco o "01" - (O Cabeçalho) ? responde rapidu pfvvvvvvvvvvvvvvvvvv
ResponderExcluirNão intendi sua pergunta. o "01" no caso seria a foto?
ExcluirMe ajuda a fazer um?
ResponderExcluir