1. Criando o Cabeçalho
Abra seu PhotoScape,vá em editor e clique em Menu > Nova Imagem e ajuste assim:
Largura: 1273
Altura: 267
Cor: cor do fundo do blog
Mude para a aba Objeto e clique em:• Fotografia > Foto.. e abra o background que deseja, cubra todo o fundo e em seguida clique no botão Foto+objeto e marque a primeira opção.
Mude para a aba Objeto e clique na ferramenta de Texto e escreva os botões do menu
Ex: "HOME,TUTORIAIS" com a fonte que desejar.
Enfeite seu menu cabeçalho como quiser
Clique em Menu > Salvar Como > e coloque o nome do arquivo de "menu".
Antes de colocar a imagem no blog nós precisamos mapear a imagem,isto é,colocar os links para as pessoas clicarem nos botões da barra.
01. Acesse o site http://www.image-maps.com/
02. Assim que abrir,clique em Browse For File:
Procure e abra a menu e clique em Start Maping. Em seguida depois de carregar,vai aparecer o seu menu,clique em click to continue (está acima da imagem)
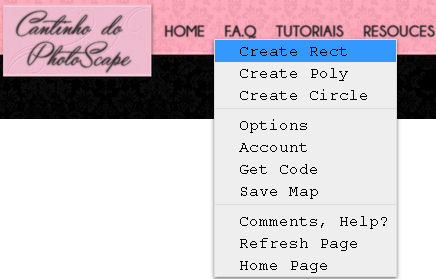
03. Vai aparecer o menu,clique com o botão direito sobre a imagem e clique em Create Rect:
03. Vai aparecer o menu,clique com o botão direito sobre a imagem e clique em Create Rect:

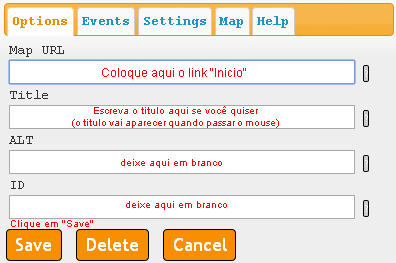
E agora arraste o quadrado e ajuste ele no primeiro botão, o Inicio e ajuste assim:

Faça o mesmo com os outros botões "Menu,F.A.Q,.. e os botões das redes sociais".
Quando terminar de mapear,clique com o botão direito do seu mouse em cima da imagem e clique em Get Code. Vai abrir uma janela,clique em HTML Code:
Lá em baixo vai ter uma caixa escrito HTML Image Map Code,dê um clique na caixa e pressione Ctr+A para selecionar o código todo,pressione Ctrl+C para copiar o Código.
Abra seu blog, Modelo > Editar HTML.
dê ctrl+F e digite Header1 e dê enter, aparecerá algo assim:
<b:widget id='Header1' locked='true' title='NOME DO SEU BLOG (Cabeçalho)' type='Header'/>
Apague e salve-o.
Acesse seu painel e vá em Layout. Em seguida vai aparecer o Layout do seu blog, eu não sei como está o Layout de vocês, mas no lado esquerdo ou direito vai um quadrado escrito "Adicionar Gadget"
no meu caso está no lado esquerdo:
Feito isso, clique em salvar.
Depois de ter clicado em Adicionar Gadget vai aparecer uma lista,desça e procure por "HTML/Javascript e clique nele. Após ter clicado, vai abrir uma pequena janela,deixe o titulo em branco e clique na caixa de Conteúdo e pressione Ctrl+V e clique em Salvar.
Copyright (2015) Cantinho do PhotoScape.




como salva a imagem
ResponderExcluir